 |
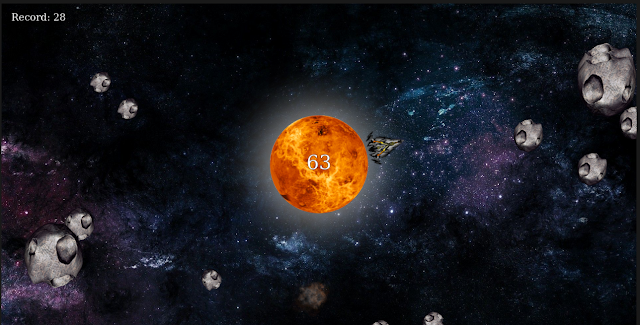
| Preview : Today we are creating Planet Defense Game. |
Planet Defense is a multiplayer browser-based game in which your team must defend the planet Earth from asteroids.
There are three game modes: Hardcore, Pro, and Rookie.
Each level has its own distinct features, and the tough mode is designed for experienced players.
You may get the source code for free and use it in your projects.
1.index.html
Make an index.html file and paste the following code into it:
2.style.css
Let's make a CSS file named style.css and add the CSS code below to it:
3.script.js
Create a JavaScript file named script.js and paste the following JavaScript code into it:
Comments
Post a Comment